Karoline Lende, Software Engineer at Multiverse, shares her rewarding experience at our hackathon and the process of visualising, creating, and presenting a new idea.
In August, we held a hackathon for engineers, designers and product managers in the Multiverse Product, Engineering and UX team. It was two intense, action-packed, and fun days where we paused our day-to-day work to experiment and build innovative features for our apprenticeship platform. It all culminated in a demo and judging session with our CEO (Euan), Director of Engineering (Theo), and Director of UX (Rachel).

Here’s what went down
In the weeks before the hackathon, we were asked to write down ideas of things we wanted to work on — no matter how unconventional they might sound. In the end, we had a total of 32 ideas ranging from TikTok-inspired candidate videos and building stuff with Raspberry Pi computers, to revamping our design system and building tools to improve our dev prcesses. Next, we were asked to put our names down next to the ideas we’d most like to work on. Personally, I found this the most difficult part of the hackathon, as I wanted to work on all of them.
In the end, I settled on the idea of building a live chat between apprentices and coaches, directly linked with a page where coaches can track support requests from apprentices. Firstly, I chose this idea because we’d be building the functionality using LiveView and Phoenix channels, and I was interested in seeing how the technical implementation would come together. Secondly, this would help solve a real problem that coaches and apprentices face daily. In between face-to-face meetings, they use email to communicate, and coaches often struggle to keep track of incoming requests and questions from apprentices. Having an issue tracker would help our coaches, and empower apprentices to be more proactive about solving problems.
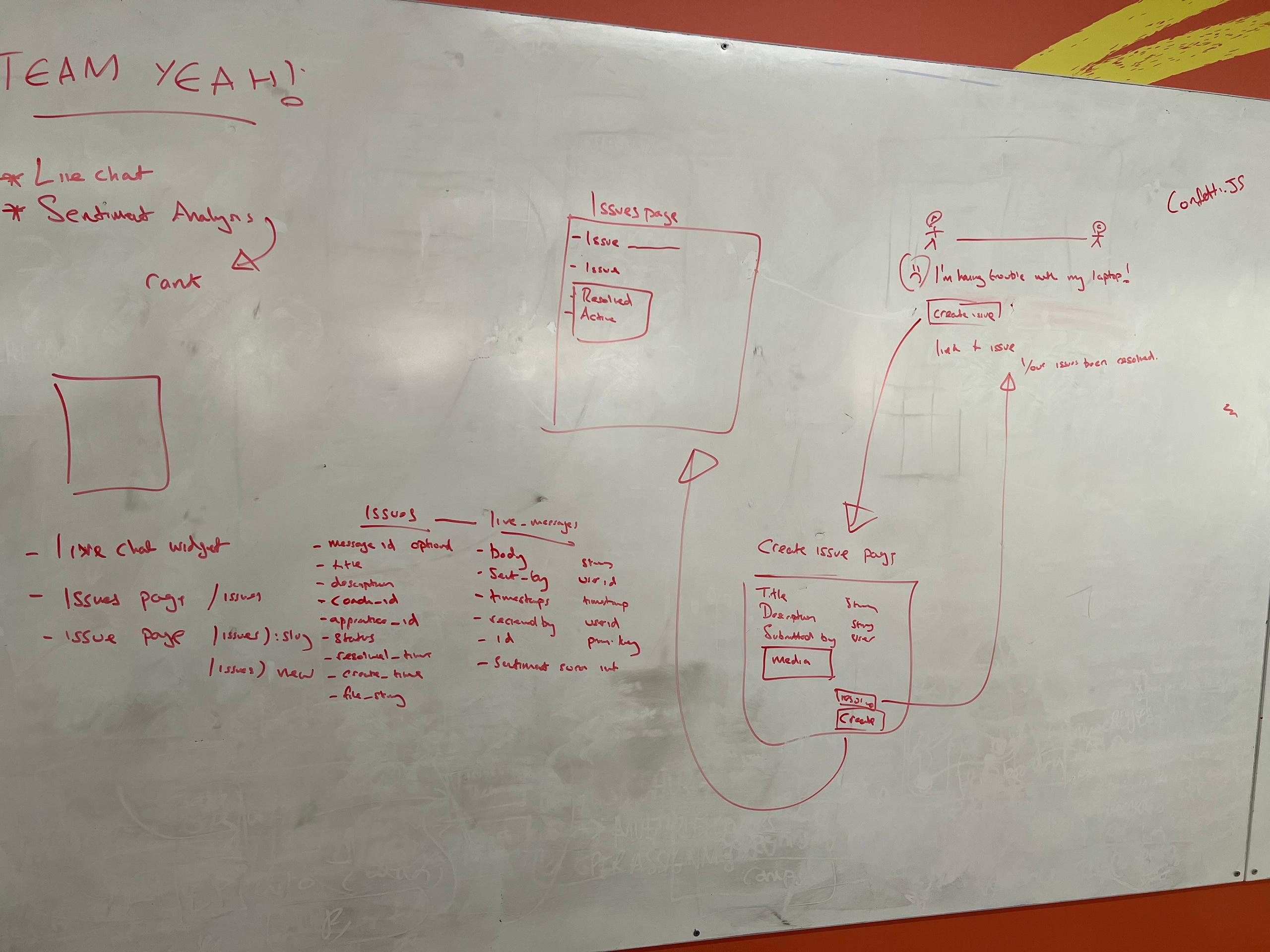
We kicked off day one with a brainstorming session on what we wanted our database structure and user flows to look like. It felt refreshing to be in a room together and actually draw things out on a real, physical whiteboard (sorry Miro).

We then decided to divide and conquer. Chris and I would work on the live chat functionality, whereas Tom, Austin and Anne-Laure would work on the issues page — later on we would link the two together. Our product manager Naomi was there to make sure we kept focussing on solving real problems for apprentices and coaches, and to build a solid presentation for Demo Day — so we’d maximise our chances of impressing the judges and winning a prize. Importantly, we also decided on a team name: Team Yeah! (because.. yeah)
Then the hacking began. I had a lot of fun building out the chat feature and got disproportionately excited about things like sending our first message and building in a CSS animation for notifications. It’s amazing how quickly you can build something when it’s your only focus for the day (and you don’t have to worry too much about the quality of the code 👀).

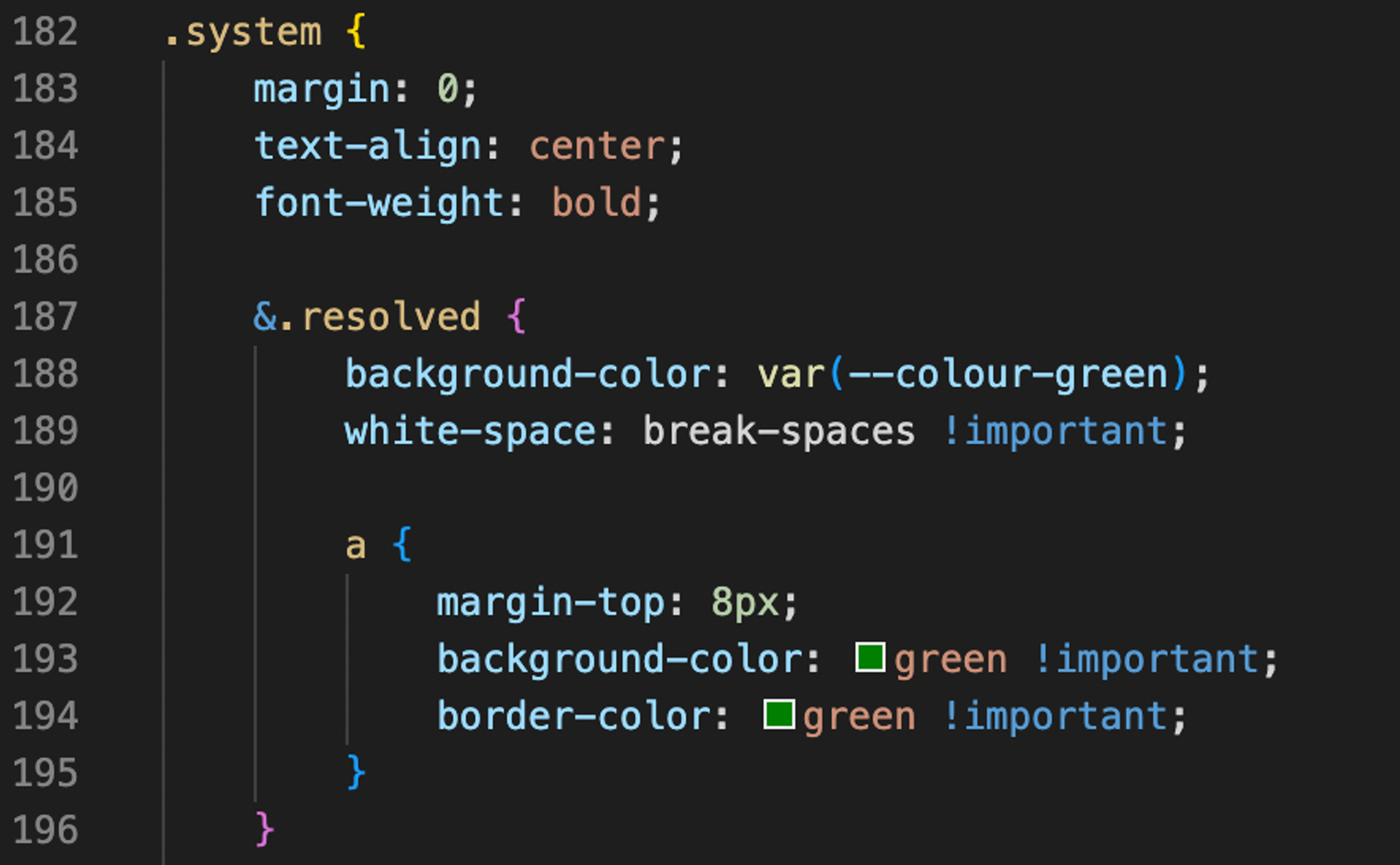
My favourite thing about the hackathon — hacky CSS
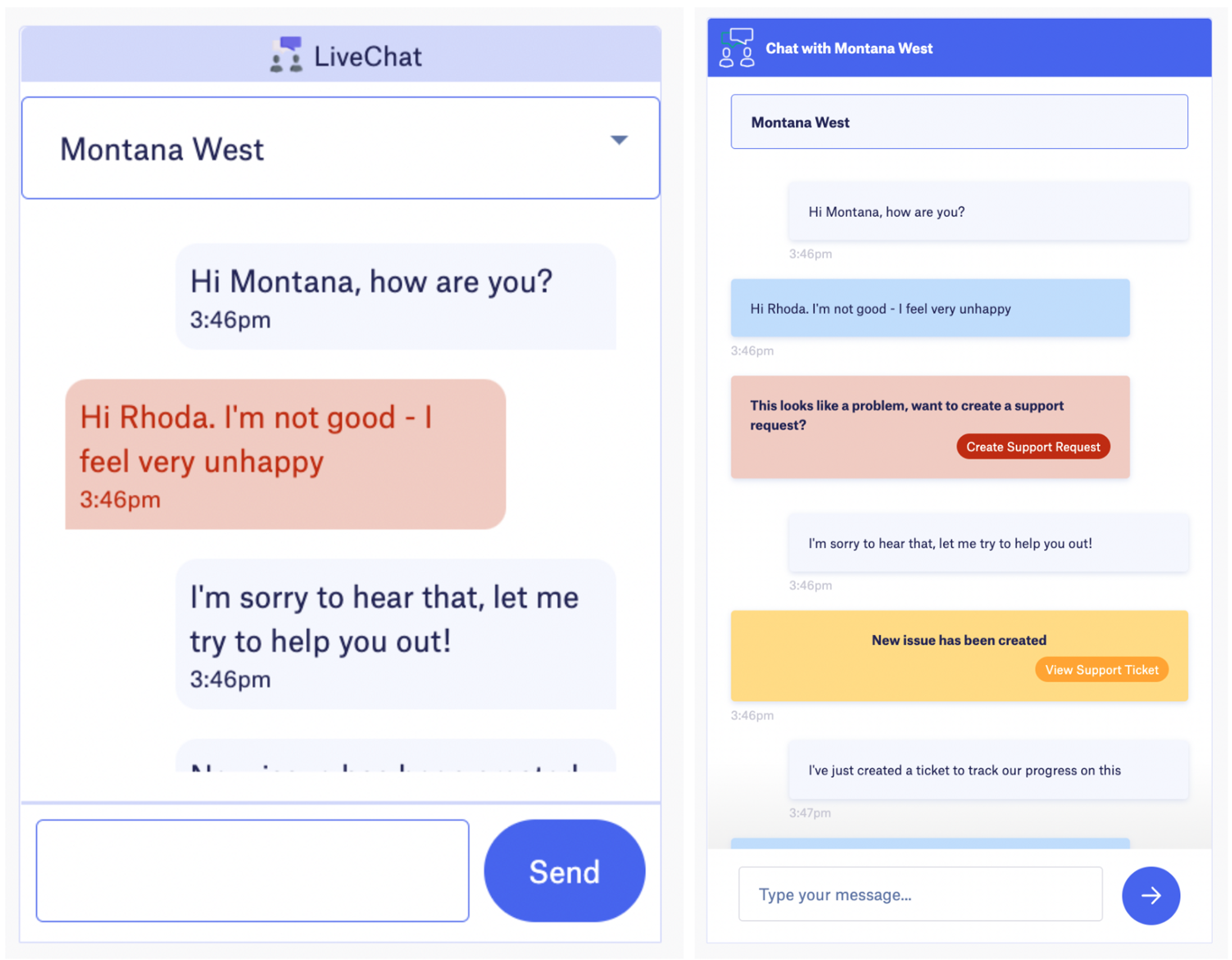
To make things extra fun, we decided to do sentiment analysis on messages sent between coaches and apprentices. If the message got a low sentiment score, for instance when an apprentice expressed they were having problems and needed support, we would produce an additional message prompting the coach to create a support request. If the sentiment of the message was very positive, we would celebrate with some confetti.
The hackathon was cross-functional, but unfortunately we hadn’t managed to rope a designer onto our team. Thankfully, Sara saved the day after giving us some design input at the end of day one. Initially I thought our engineering styling looked okay, but after seeing Sara’s wireframes I understood I haven’t quite got the eye for it

It’s amazing what a bit of design input can do
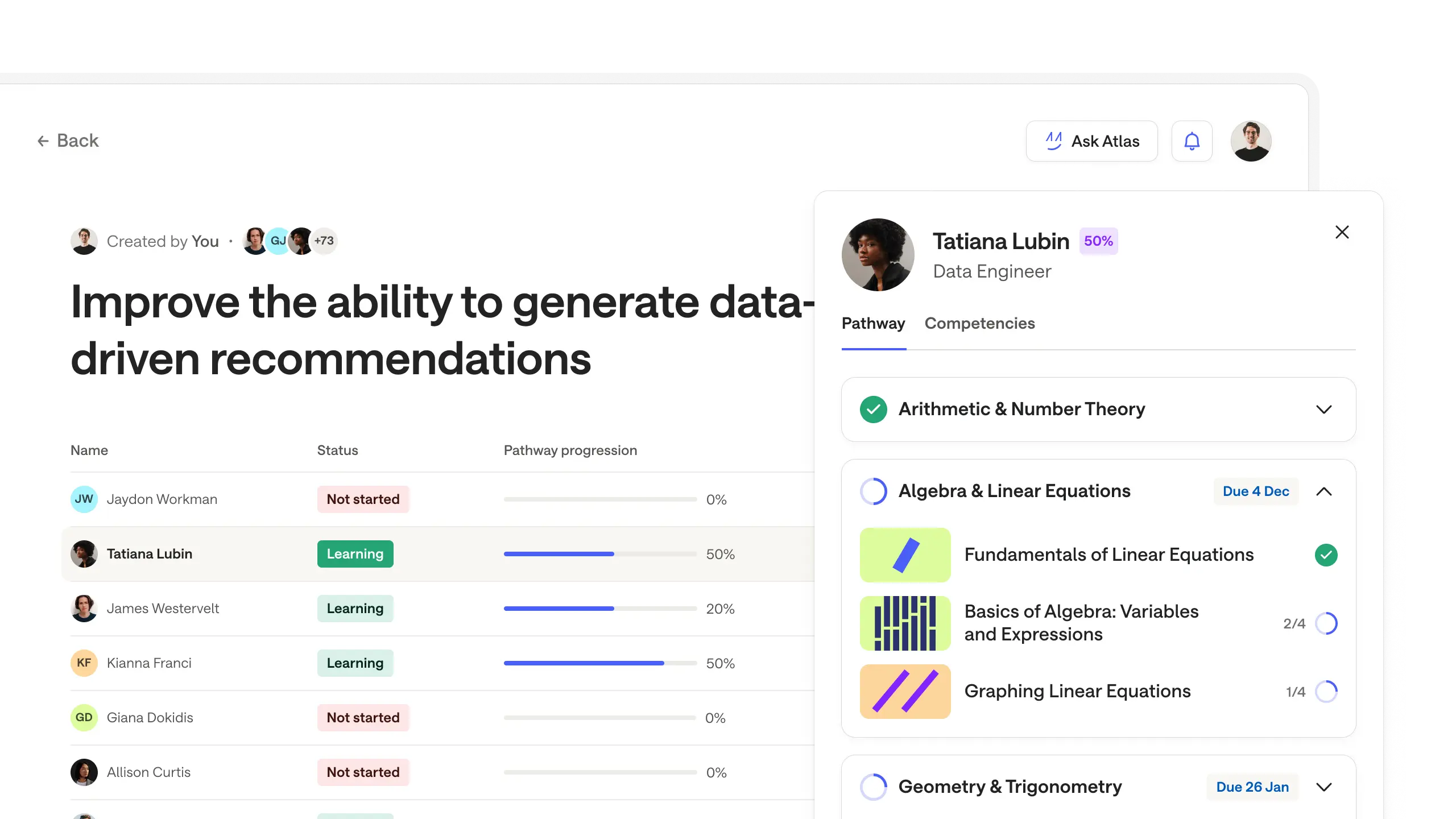
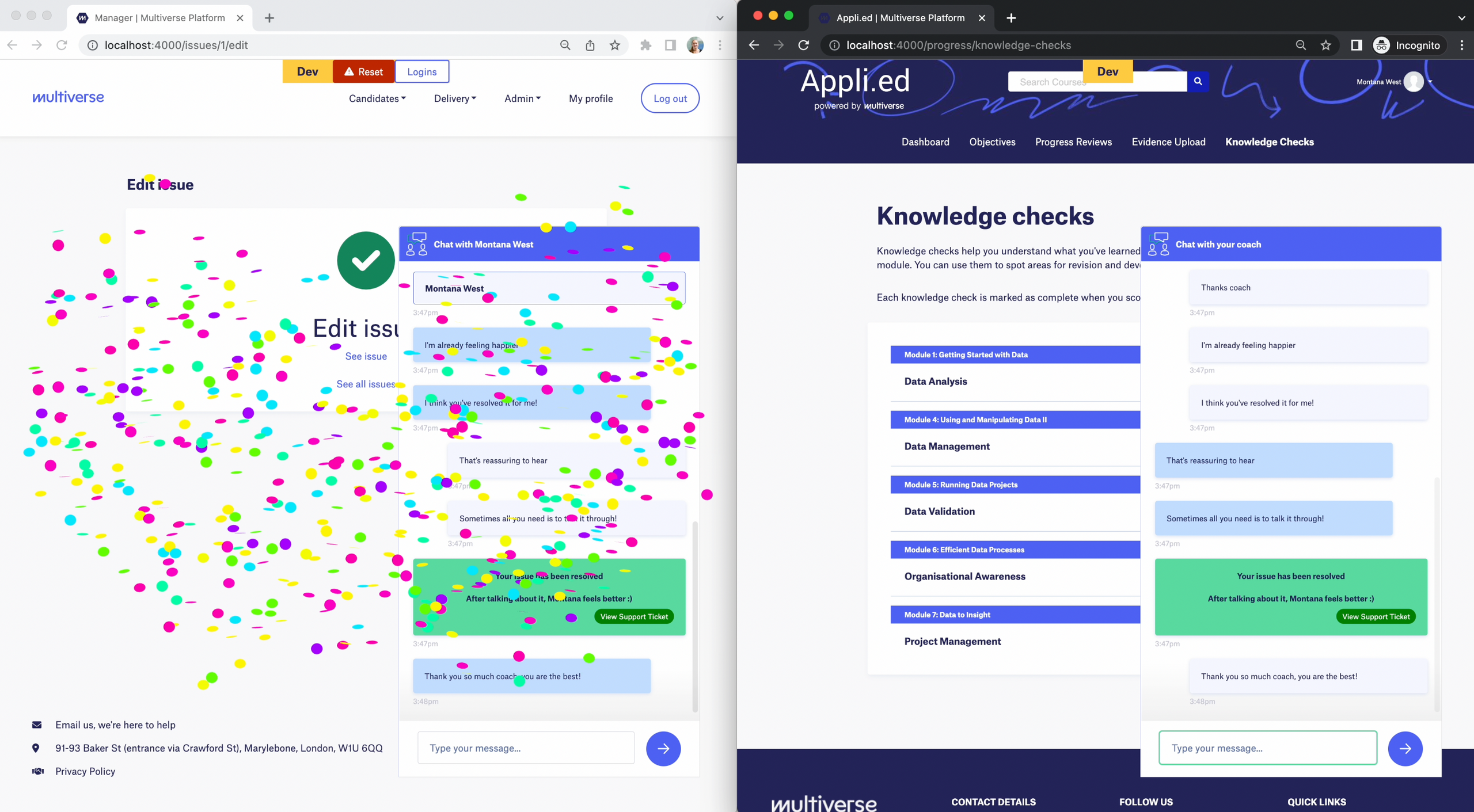
On day two we regrouped to link the live chat with the issue tracker. Tying everything together was mostly smooth, apart from a few gnarly merge conflicts we had to resolve last minute — there’s no hackathon without it. For messages with negative sentiment, we’d generate a link to create a new support request, and pre-fill some required information in the issues form. In this case, a picture says more than a thousand words. See a screenshot of the final result below:

Personally, I really loved working on the live chat implementation. It was a technically interesting and challenging piece of work, but we were able to make really good progress in just two days. Moreover, it was great to do a bit of work on a part of the platform I’m not normally involved with. Day-to-day I work in the candidate experience domain, helping candidates find the best apprenticeships and career opportunities for them. During the hackathon, I gained a better understanding of what happens once those candidates actually start their apprenticeship programs, and how we can improve processes for them. Lastly, I really enjoyed working with people outside my squad who I don’t work closely with on a regular basis. I genuinely came out of the hackathon feeling like I’d learned new things about our tech stack, product, and users, and as a bonus, I had built better cross-squad relationships as well.

Team Yeah!
To allow for maximum hacking time, our demo and judging day took place the following week. In total we had eight teams, and here’s a quick rundown of what we all produced over the course of just two days.
Live Chat Support: Simplified apprentice/coach communication
You’ve already heard all about this one, the best of the best. We built a live chat between apprentices and coaches, linked to a page where issues could be reported, tracked and resolved.
The Multiverse Portal: Zoom for Multiverse
Our apprentices spend 250,000 hours a year on Zoom. We have to spend a lot of time tracking attendance and standardising our learning plans, and we have no data to understand what is happening in those Zoom rooms. This team built a Zoom-like application that creates a more immersive learning experience with data that we own.

The Multiverse Portal
Multiverse Native App: Better access to our platform
This team used React native technology to build the Multiverse app for both iOS and Android, allowing for easier navigation and personalised notifications for candidates and apprentices.
Design System Pattern Guide: Redesigning our patterns library
Our current pattern guide includes a large number of different components, but some of the patterns are inconsistent and we could do with a better structure. This team created a brand new pattern guide built by engineers and designers together, creating the building blocks for the future of our design.

Awesome-looking new design guide
Dogfooding Knowledge Checks: Improving onboarding
On the apprenticeship platform we’ve recently deployed a new feature called “knowledge checks”, allowing apprentices to complete short quizzes to check what they’ve learned and what they need to focus on. This team extended that feature so we can use it internally in our team to help onboard new starters, for example by building a quiz on Elixir language basics.
Script Runner: De-risking work with the production server
Sometimes, urgent support requests come in requiring us to run scripts on the production server. This team built out a piece of functionality allowing us to run these scripts without the risks associated with directly connecting to the server.
Raspberry Pi Dashboard: Embedded system experimentation
This team was interested in exploring embedded systems and used a Raspberry Pi, Elixir Nerves, and the GitHub API to create a developer data dashboard. With their increased understanding of the embedded systems space, this could well end up turning into a new product category or feature set.

Raspberry Pi in action
Build Monitor: Alerts from CI
A fun application to announce build successes and failures of tech projects. It’s good for morale to build quirky things like this into our workflows, as building personalised tools helps foster a strong developer culture.
After the demos came the moment we had all been waiting for — prizes. We had three categories with prizes up for grabs, and our CEO Euan decided we needed to have an overall winner too. Drum roll please...
🥇 Most user-centric: Multiverse Native App
Honourable mention: Design System Pattern Guide
🥇 Most technically impressive: Script Runner
Honourable mention: Raspberry Pi Data Dashboard
🥇Most entertaining: The Multiverse Portal
Honourable mention: Live Chat Support (yay)
The overall winner was the Multiverse Portal with their seriously impressive work to build our very own video conferencing functionality, fully integrated with our current platform. Whilst I was obviously very sad our team didn’t win (competitive as I am), I was blown away by all the amazing work completed by the other teams, and so impressed by what we all achieved over the course of just a few days.
It was great to have some of our most senior leaders take the time to see our demos and acknowledge the value of doing activities like this. I felt like the creativity and innovative spirit of our team really came out during the hackathon, and I can’t wait for the next one.

Happy hackers 😊
If this all sounds fun and interesting to you, you’re in luck — we’re hiring. We’re in the process of scaling our platform to serve hundreds of thousands of apprentices, and genuinely change lives. Read more about our team and check out our open roles.