Why Multiverse
Why Multiverse
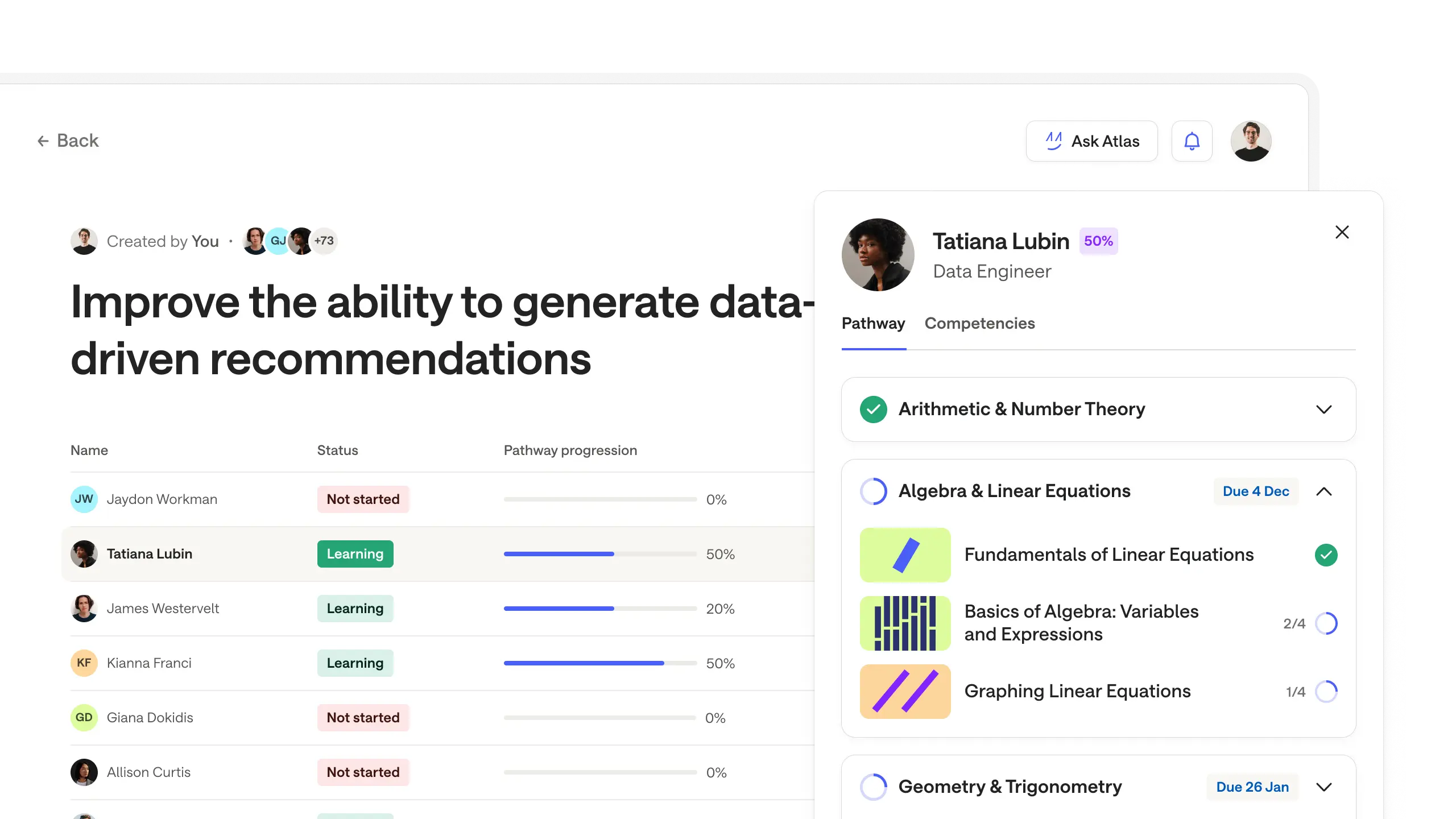
Our Platform
Use our AI-powered platform to diagnose, prescribe and treat your skills gaps
Our Coaches
All our learners have a human coach, as well as our AI powered learning assistant
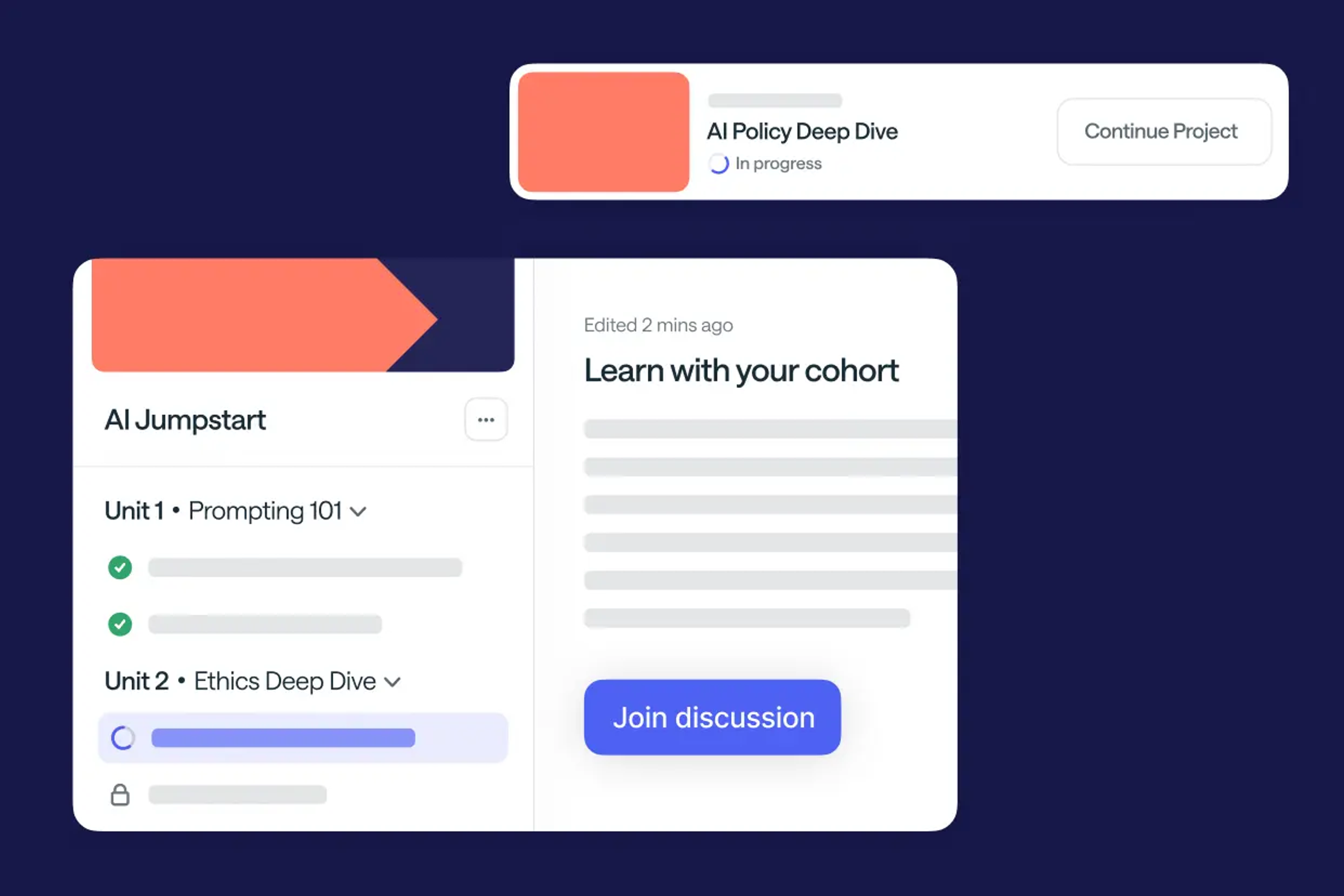
Our Programmes
Our AI, Data and Tech courses are on the pulse of lorem ipsum
Case studies
Explore success stories from Multiverse customers.
The Apprenticeship Levy
Your guide to funding workforce skills training.
Solutions
Resources
Our resources
Research reports
Lorem ipsum dolor sit amet, consectetur adipiscing elit
Case studies
Lorem ipsum dolor sit amet, consectetur adipiscing elit
Ebooks and guides
Lorem ipsum dolor sit amet, consectetur adipiscing elit
Events and webinars
Lorem ipsum dolor sit amet, consectetur adipiscing elit
Blog
Discover advice, explainers and tips.
News
Lorem ipsum dolor sit amet, consectetur adipiscing elit
About
About us
Our mission
We're providing equitable access to economic opportunity, for everyone
Diversity, Equity and Inclusion
It’s time for our workforces to reflect our society. Let’s make it happen
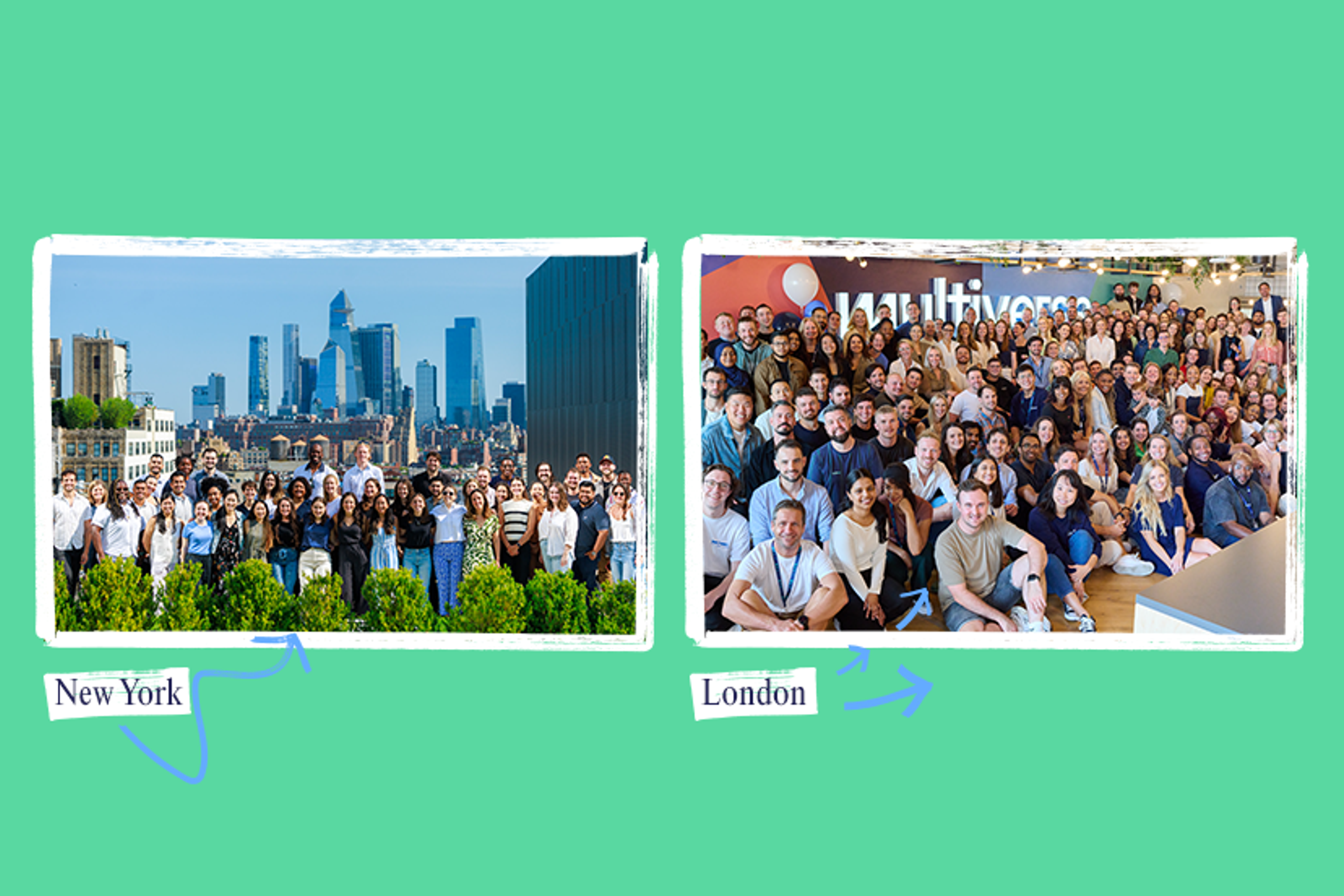
Careers
Together we’ll change what’s possible in education and work, through the power of professional apprenticeships
News & Blog
The latest news and blog from Multiverse
Learning Science Research Hub
Exciting research happening across our Learning Science Team